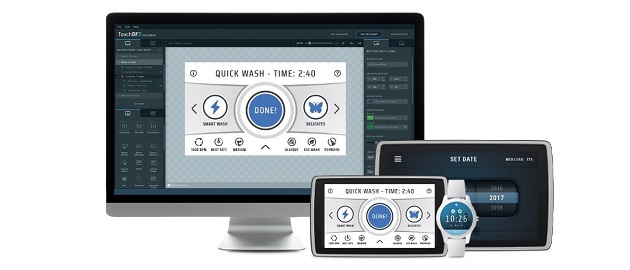
The TouchGFX team recently published TouchGFX Documentation, a website that targets developers working on their first embedded graphical user interface (GUI) as well as those with years of experience. After all, it’s extremely rare that “documentations” get such coverage and this level of excitement, but if we absolutely wanted to share it on the blog, it’s because this is far from your typical man page. It’s the fruits of months of hard work by the entire TouchGFX team that had one goal in mind: show what makes embedded GUIs unique and spread the same passion for graphics on microcontrollers to our community. It’s also the reason why our teams are already working on the next version of TouchGFX Documentation, and readers can also expect videos to supplement future content.
Embedded GUI developments are complex, the subject matter is arcane, and resources are sparse. And yet, we expect to see a significant rise in the number of embedded GUIs in 2020 as customers demand more interactivity and accessibility, which means that companies must either make substantial investments to acquire the talent they need or rely on tools like TouchGFX that demystify embedded GUIs. The framework plays a unique role in the industry as we recently saw during the Arm Design Contest 2019, when out of the seven projects from burgeoning university students that put a GUI forward, six used TouchGFX. TouchGFX 4.13 made things even easier thanks to the new TouchGFX Generator that integrates with STM32CubeMX. Nevertheless, our teams understood there was a need at a much more fundamental level when developing embedded GUIs. Let’s look at some of the sections of this new documentation.
TouchGFX Documentation: Getting Started With Your Project

The “Getting Started” section guides readers as they setup their system, and TouchGFX Designer offers application templates for any ST development boards geared for graphics uses, which is why we do not advise that readers buy something new if they already have one on hand. However, for those that are new to the subject matter and that do not already have a board, we recommend the STM32H7B3I-DK. Its 1.4 MB of RAM is large enough to store a framebuffer, which can make developments more straightforward, and its 4.3” display with a resolution of 480×272 is ubiquitous in the industry, thus making it a fantastic starting point.
Development Chapter: From Proof-of-Concept to Final Product
The “Hardware Selection” and the Development Chapter as a whole explores the intricacies of the specification that engineers must consider when choosing their final GUI-related components and peripherals. It even looks at display interfaces, from RGB-TFT to SPI, or MIPI-DSI, among many others, to explain their intricacies and their impact on the final product. It also delves into memory interfaces. Even if this is not in direct relation to the use of the TouchGFX framework itself, our teams wanted to cover it because it was an essential topic for novices and experts alike. Hardware selection also aims to offer crucial pointers for teams moving from an ST development board to custom hardware.
Board Bring Up: From MCU Setup to External Components
The documentation explores Board Bring Up, which consists of initializing the GUI-related aspects of the hardware. STM32CubeMX handles the MCU configuration while the TouchGFX Documentation gives guidelines to help set up external components, like the RAM, the touch controller, or physical buttons. It is crucial because it will serve as the foundation for subsequent operations and applications, which is why this is such a vital part of this process. Engineers can thus save a lot of time and resources if they use an STM32 Evaluation Kit and an Application Template for their proof of concept because it handles all the Board Bring Up aspect.
TouchGFX AL Development: From Hardware to Software
TouchGFX Documentation moves on to TouchGFX Abstraction Layer (AL) Development, which sits on top of the Board Bring Up and offers an abstraction layer to developers to help them code their application faster. Put simply, it sits between the hardware and the TouchGFX Engine that drives the user interface. TouchGFX Generator generates most of the AL code and can also guide users in the creation of empty functions that developers can populate later. The Application Template also takes care of this layer, which further asserts its usefulness when building a proof of concept or when looking for a reference implementation.
TouchGFX Documentation: From Novice to Expert
The above examples show that the TouchGFX Documentation can read both as a textbook or as the story of a seasoned engineer looking to build an embedded system with graphic capabilities. Anyone currently working from home or looking for educational content during this pandemic can thus follow along or jump to specific sections, and still get tremendous benefits. Its use of templates and existing tools makes it practical. At the time of writing, we updated 70% of the TouchGFX Designer templates to the 4.13 version of the framework, and we expect to reach 95% in a month or so.
For more information, visit www.st.com